Section creator
Our team at AllTrails uses Figma sections heavily in our design handoff process. Most designers have to set up their files themselves and create the formatting for each section by hand, on every project. Or if they don’t do it themselves they copy paste from someone elses file and have to then delete all the work, rename all the sections just to get to a blank state.
What if, instead, you could run a plugin that creates all the sections for you automatically? And have it use our helper components and typography styles?
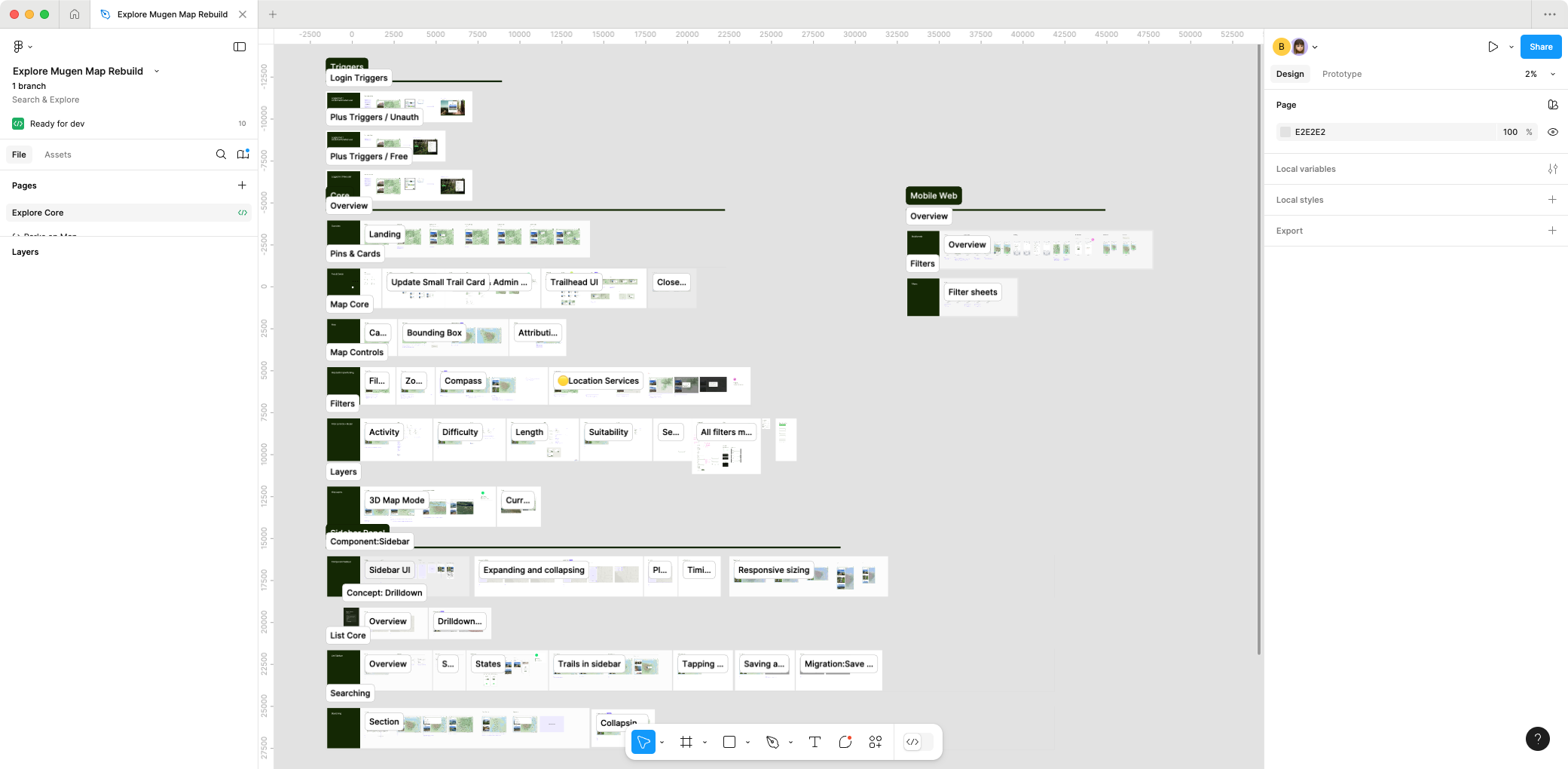
Example of a typical handoff:
Enter the Section Generator. It allows you to name your sections, choose how many subsections for each row, and will generate placeholder desktop and mobile screens for you to paste in your designs.
Toc Hop
Files with many pages and sections are often hard to navigate for non-designer partners. What if there was a easy way to point users, especially PM and developers to the section they were looking for? A Table of Contents perhaps? 😉
Enter Toc Hop. It can create either a table for the current page or the whole file, allowing newcomers to the file to jump to where they need to go.
This coupled with section generator is a powerful combo for navigating large project files.
Private Plugins
For internal use at AllTrails I created multiple plugins to streamline my design system workflows, making it easier to update color and icon documentation